
User flows
Helpful
Engineering custom tables
Working directly with our data engineer, I helped define a system for how our content team would access and use dynamic data within our content management system, removing the need for content contributors to build and update comparison data manually.

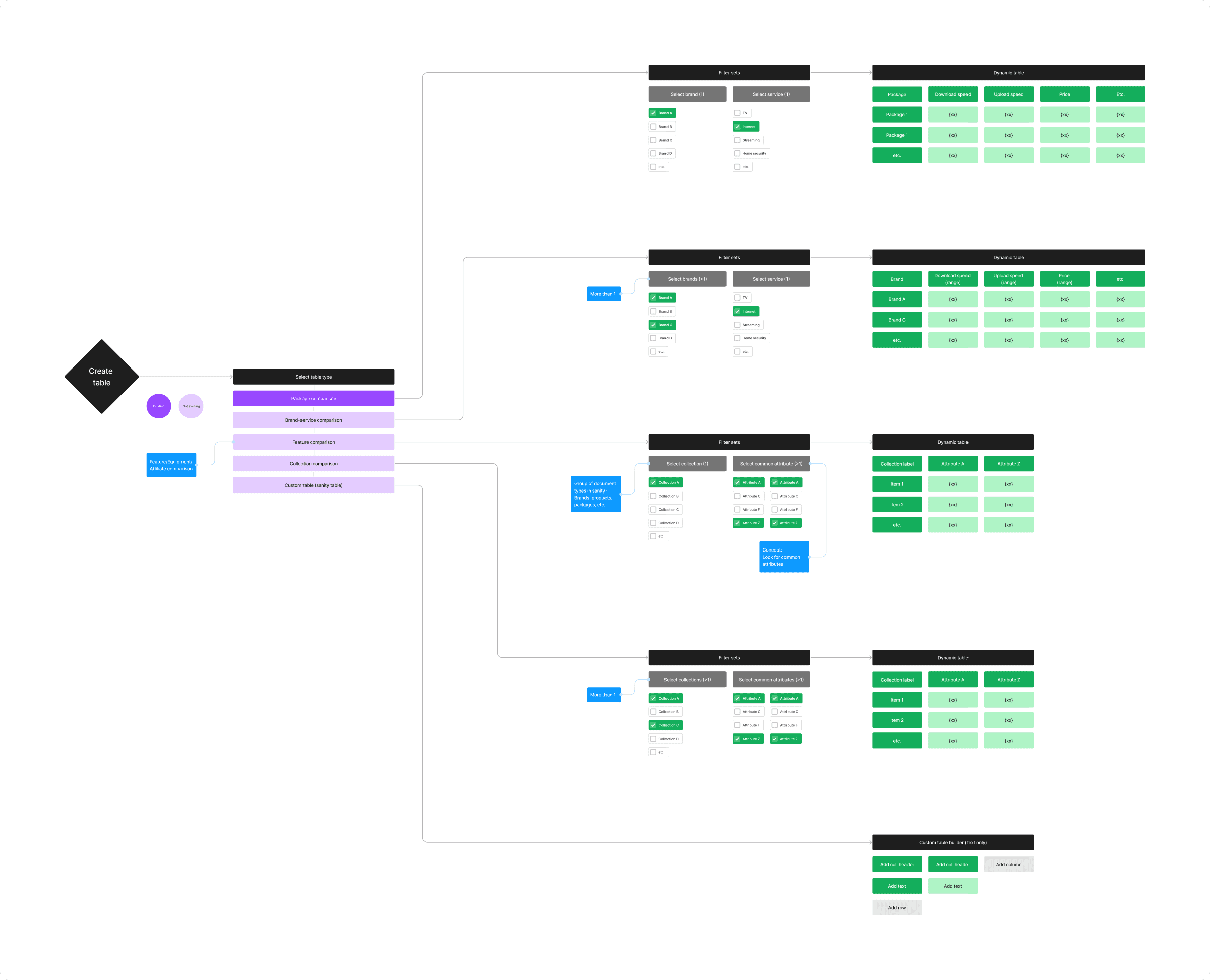
User flow, showing process for how content creators would select comparison table type and how data selections would be used to output dynamic comparison table.
Vision
One of the primary challenges was managing how the content team could build complex comparisons without creating one-off comparison tables that would exist in a fixed state in a single document. Our goal was to define a system that could allow for dynamic tables whenever possible while giving the content team multiple options for utilizing data within their content.
Process
I met with our content contributors, engineering team, and leadership to understand content needs, engineering challenges, and strategic goals. These discussions aimed to define the system the engineering team would integrate into our CMS to fulfill as many targets as possible.
After initial discussions, I had multiple working sessions with our engineering lead on the project to define each table type, the data structures necessary to function, and the controls CMS users would have to implement within our site content.
Summary
After weeks of discussions and workshops with organizational contributors and leaders, I created our comparison table flowchart. This system was crucial to alleviating what would have otherwise been a consistent and ever-growing content debt—pulling resources away from expanding our content catalog. Instead, it set up our content team to seamlessly incorporate complex dynamic data into our customer-facing comparison tables.
