
Designs Systems
Switchful.com
Building a better product card
After launching our first site, Switchful.com, our product team quickly realized that the initial product card design would challenge our content templates and overall design system. I led the creation of a better product card and, in the process, also produced a framework for how we would build more flexible components within our design system moving forward.

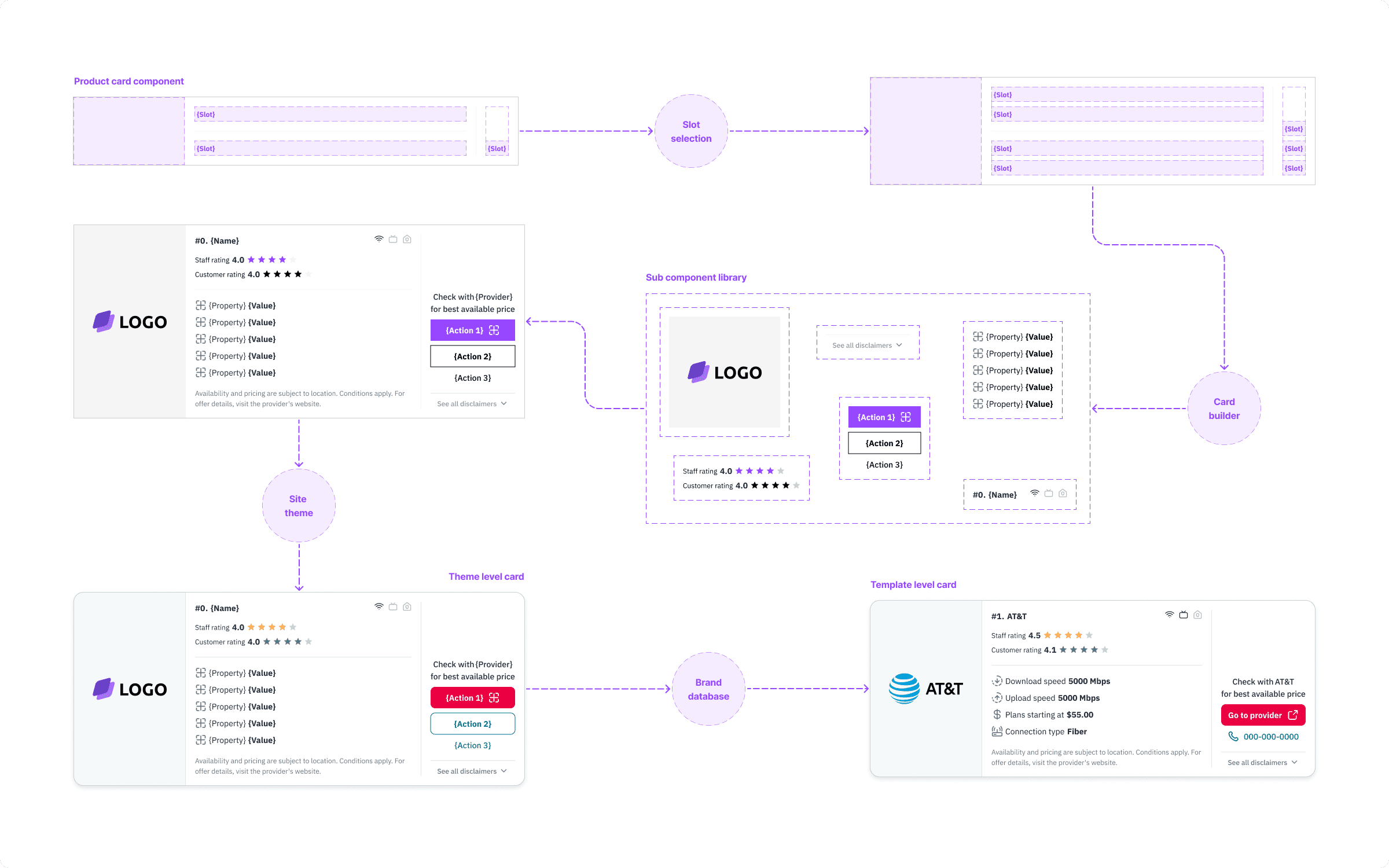
Process flow for building product card within design system.
Vision
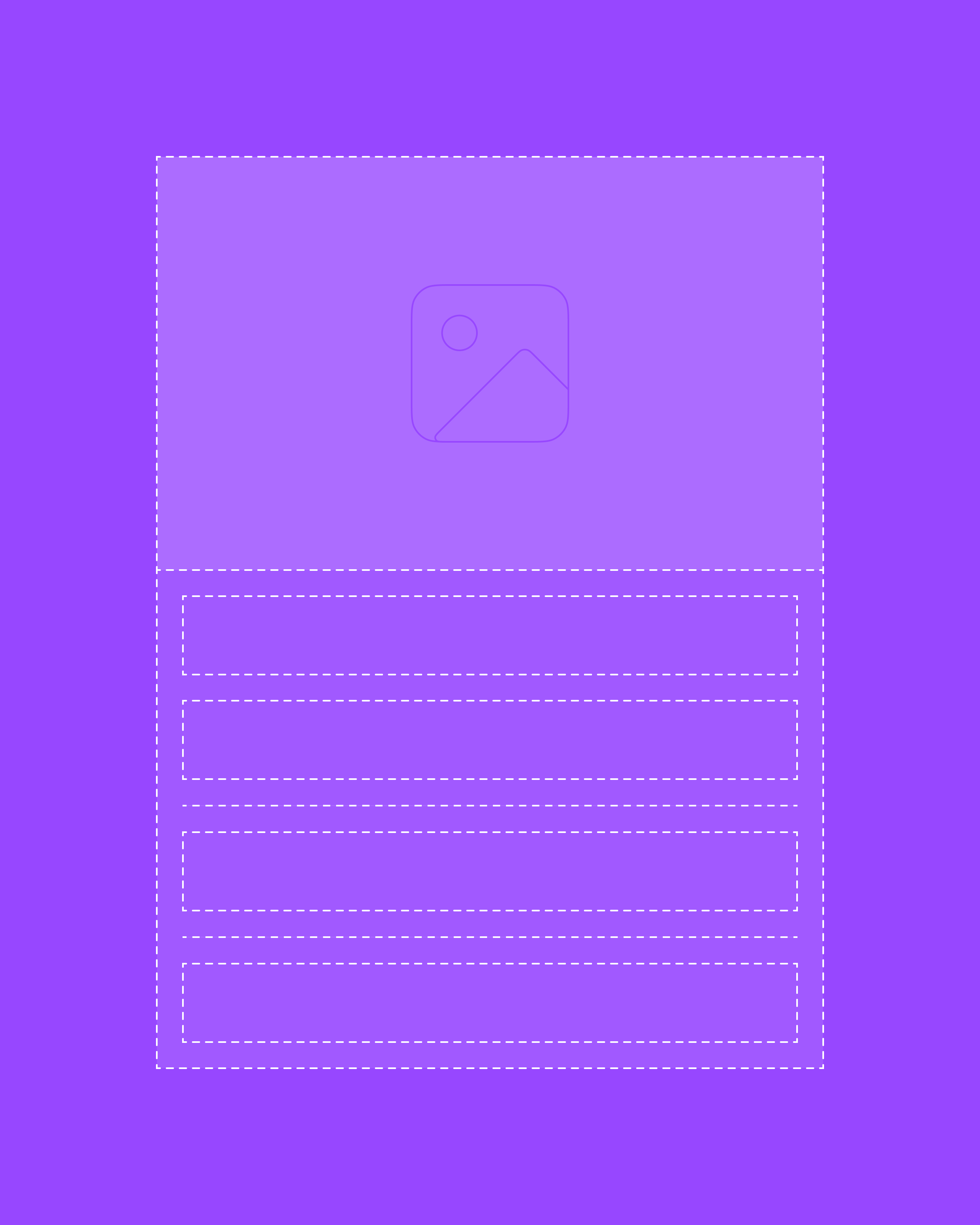
Our original product card had three main content areas or zones. As we created new page templates, we ran into issues on our largest breakpoint with the flexibility of these zones. The zones were initially designed to flex horizontally; however, the particular structure of sub-components in these zones prevented the card from scaling as well as we needed it to. This horizontal pressure ultimately led to the design breaking on some templates. After some quick fixes, I started to work on overhauling the design.

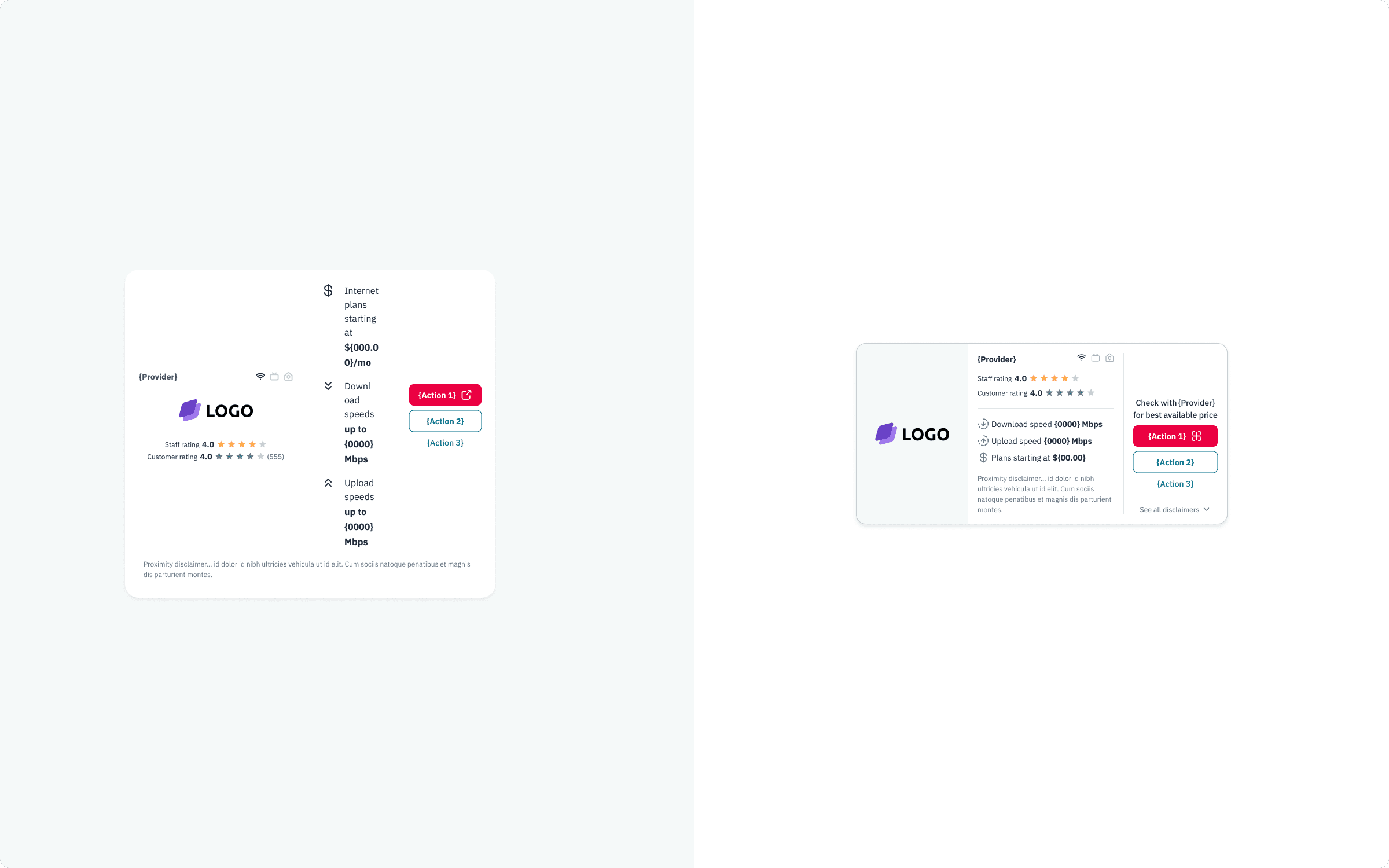
Redesign of our new product card (right), fixed issues presented at smaller container sizes on our original card (left).
Process
Working with our design manager and front-end engineering lead, I started building prototypes that could address the issues we were running into.
Rather than addressing only the primary flaw of horizontal flexibility, I workshopped ideas with our product team to outline a top-down card re-design. The design would abstract the card into something built for Switchful and also something that could be re-imagined again within the same framework for a wide range of needs by future design system users. This approach utilized a zone and slot system that allowed users to build out variant concepts that could be approved for use across our multi-brand system.

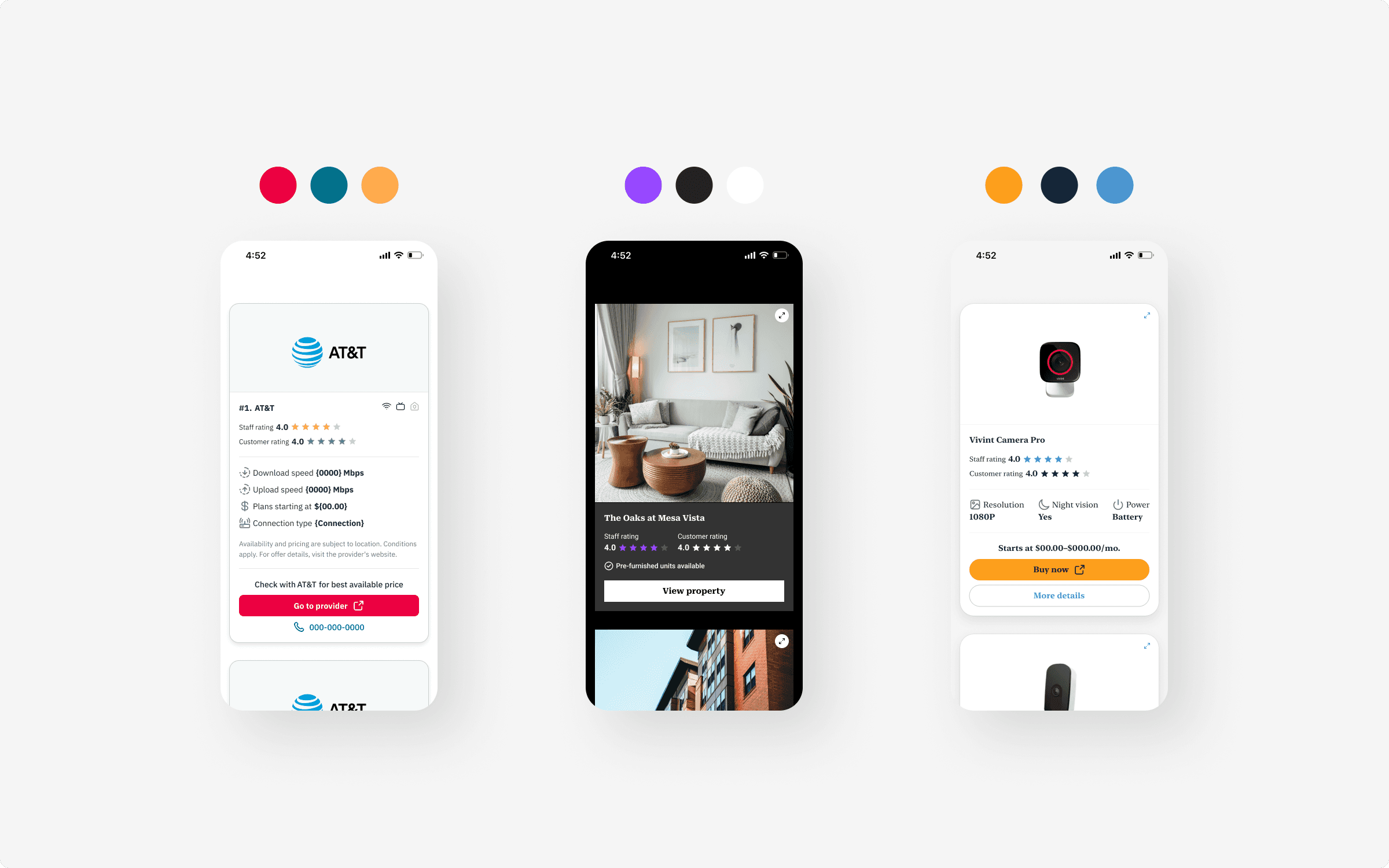
Concept representing the flexibility built into our new product card component. Using our new framework to build product card components for different product verticals and site themes.
Summary
The results of this project gave us a more flexible product card that could fit in tighter spaces and solved the immediate problems we were seeing on Switchful. Beyond that, I took our most complicated component and broke it down into an abstract framework that would become the foundation for how all users would build system elements in the future. It utilized our sub-component library in new ways and presented the ability for our product team to create more flexible components with near-limitless potential.
