
Maps / Design systems
Switchful.com
Internet availability map
Collaborating with our engineering, leadership, and content teams, I lead the design of one of the best-in-class geo page experiences in the internet shopping space—shipping our first version of the pages in a few short months.

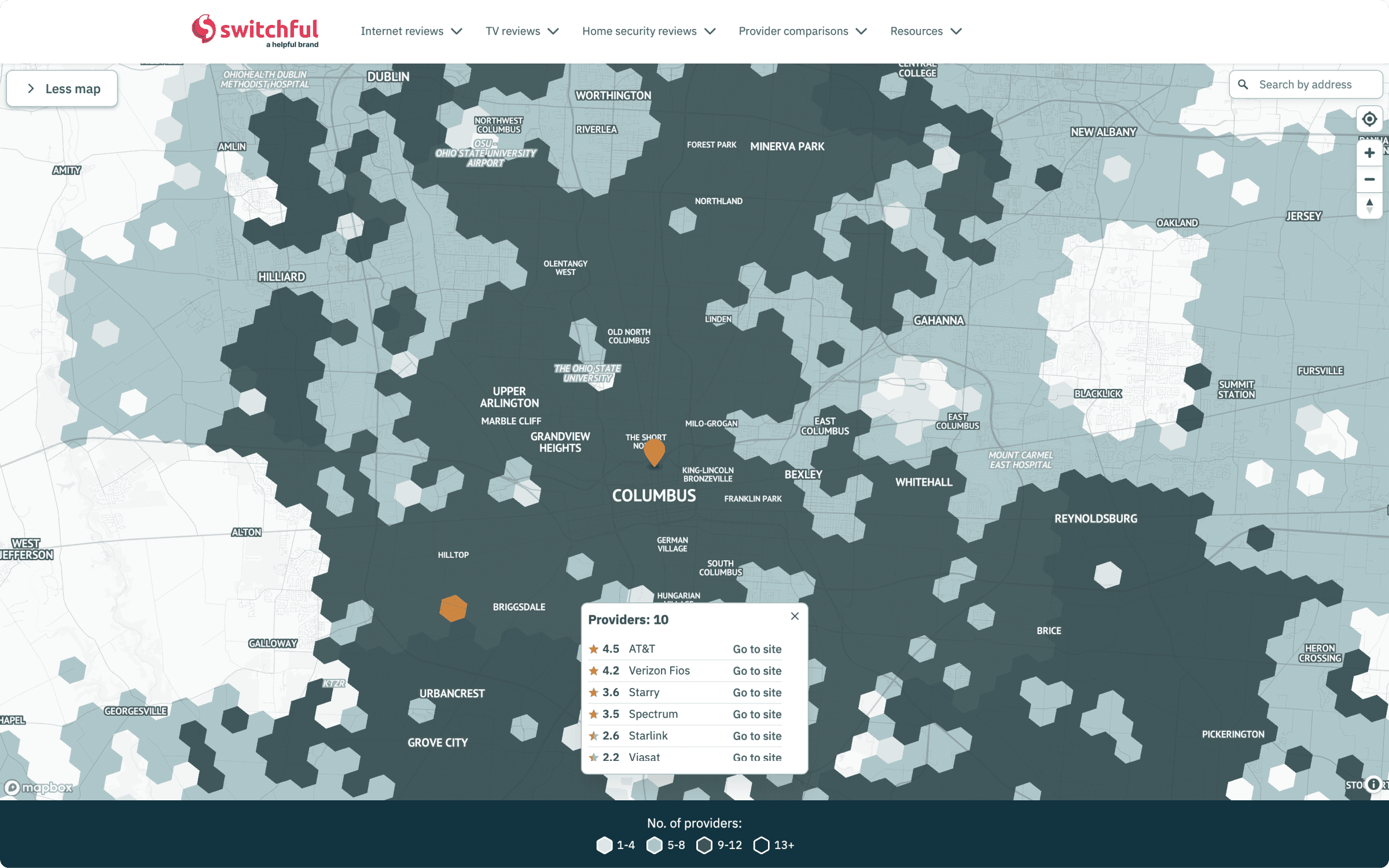
A first of its kind, the Switchful availability map allows customers to see exactly which providers are available in an area, and click to buy directly from within the map experience.
Vision
As leadership defined key content verticals to expand into on Switchful, the idea of geo-targeted pages came to the forefront of our product team’s priority list. These pages filter data to a geo-specific area, helping customers find information applicable only to where they are looking for it. In the context of Switchful, we assisted customers in finding internet providers in a given metro area.
With prior geo page experience, I knew we would need to differentiate our offering from competitors. Where most list available providers on their pages using product cards—I proposed giving users more control over their experience while continuing to highlight the content team’s outstanding research.

The Switchful city page geo template.
Process
To do this, I suggested we approach our geo pages with a more map-centric experience—that displayed the interactive map we planned to use alongside the content and product cards on desktop and in an always accessible “map” action button on mobile.
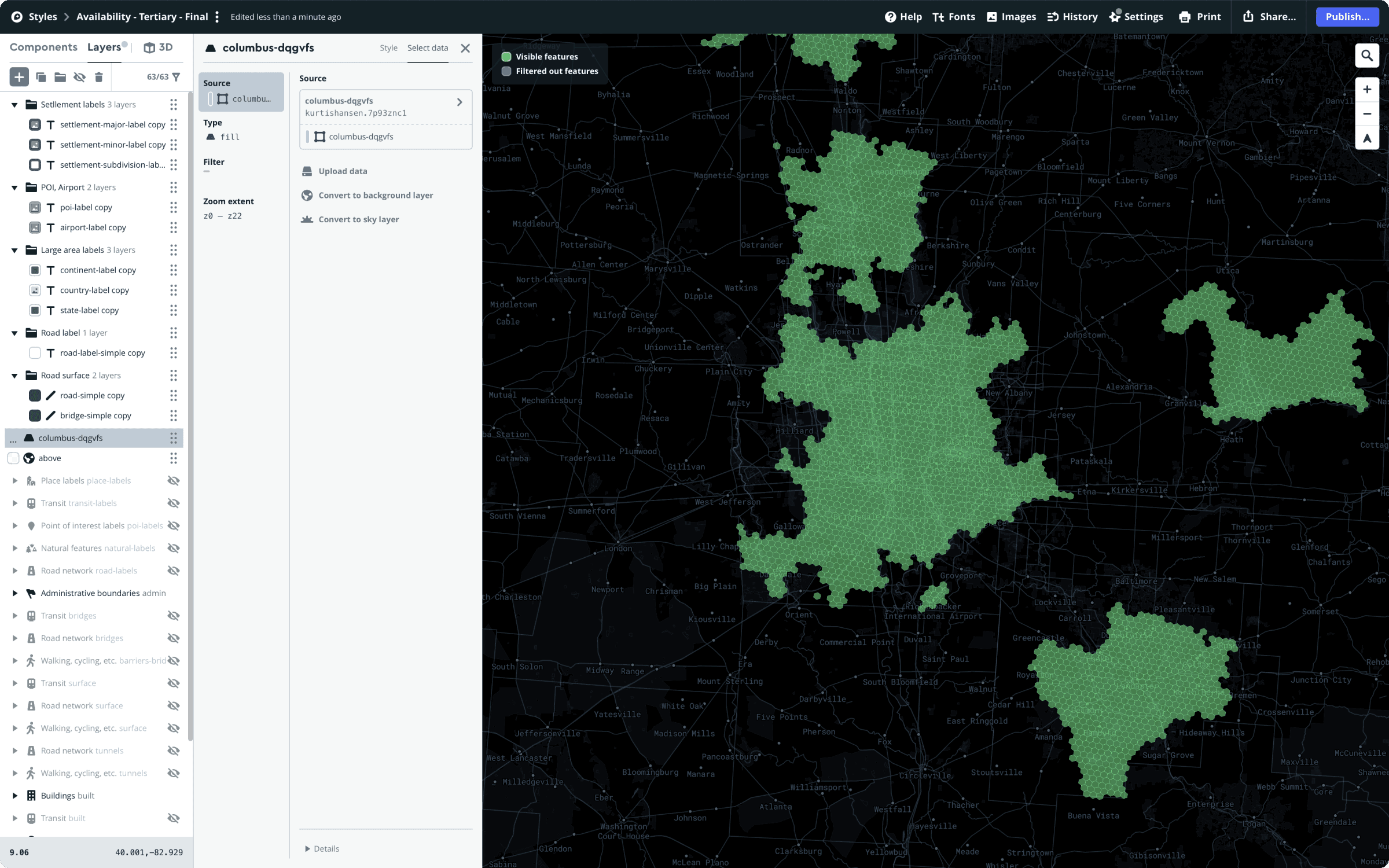
Our backend engineer and I worked jointly over the following weeks to align UI and functionality. I worked in Mapbox Studio to import and style JSON files from engineering. Using JSON data, I could iterate on options, working to create a custom map theme that would manage the delicate balance between map artifacts and availability data layers.

Importing JSON data and setting up custom layering in Mapbox Studio.
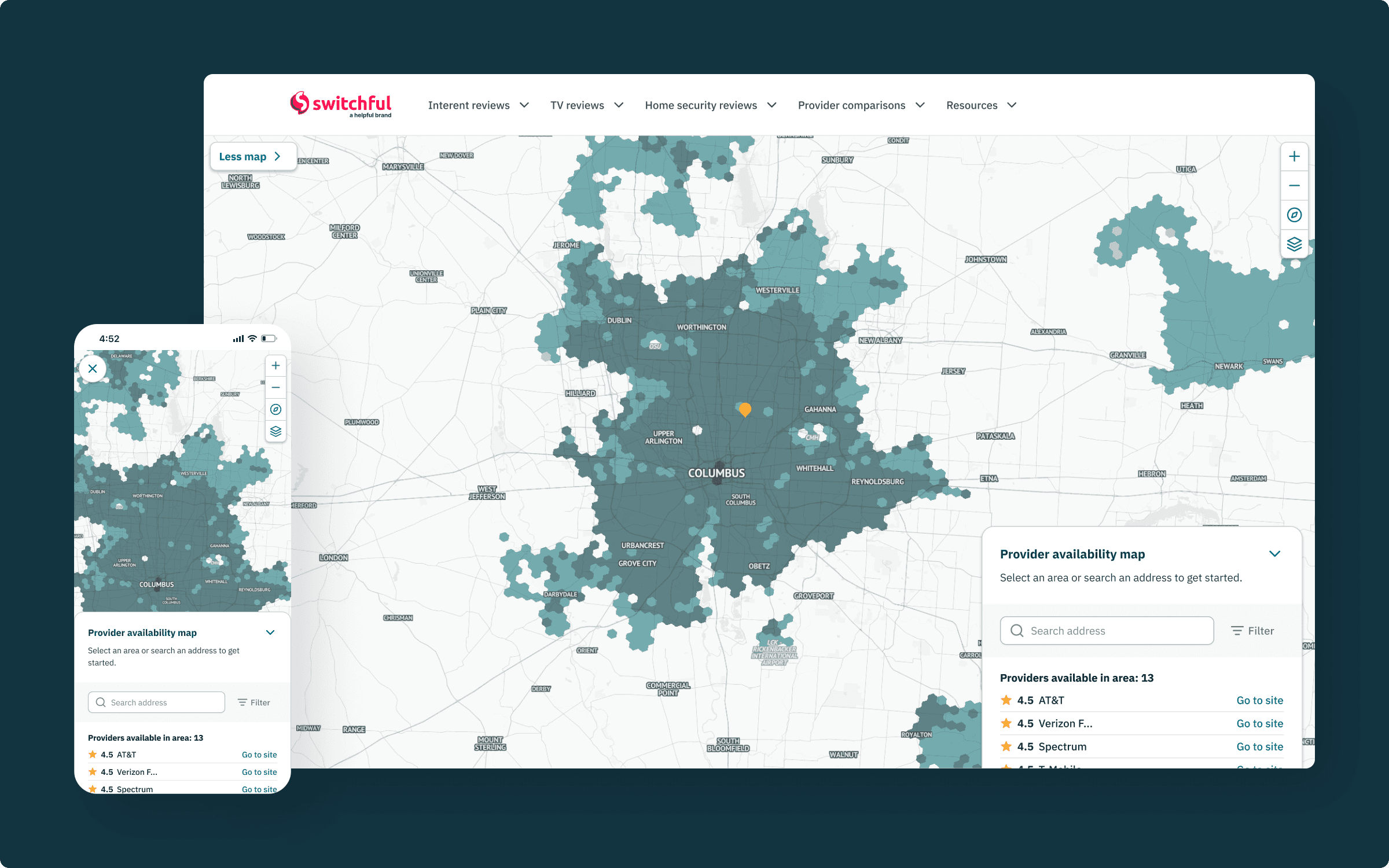
After v1 launched, I started concepts for the following versions of our product roadmap to expand its functionality and build on custom controls that we could not include in version one.

Version two concept of our availability map.

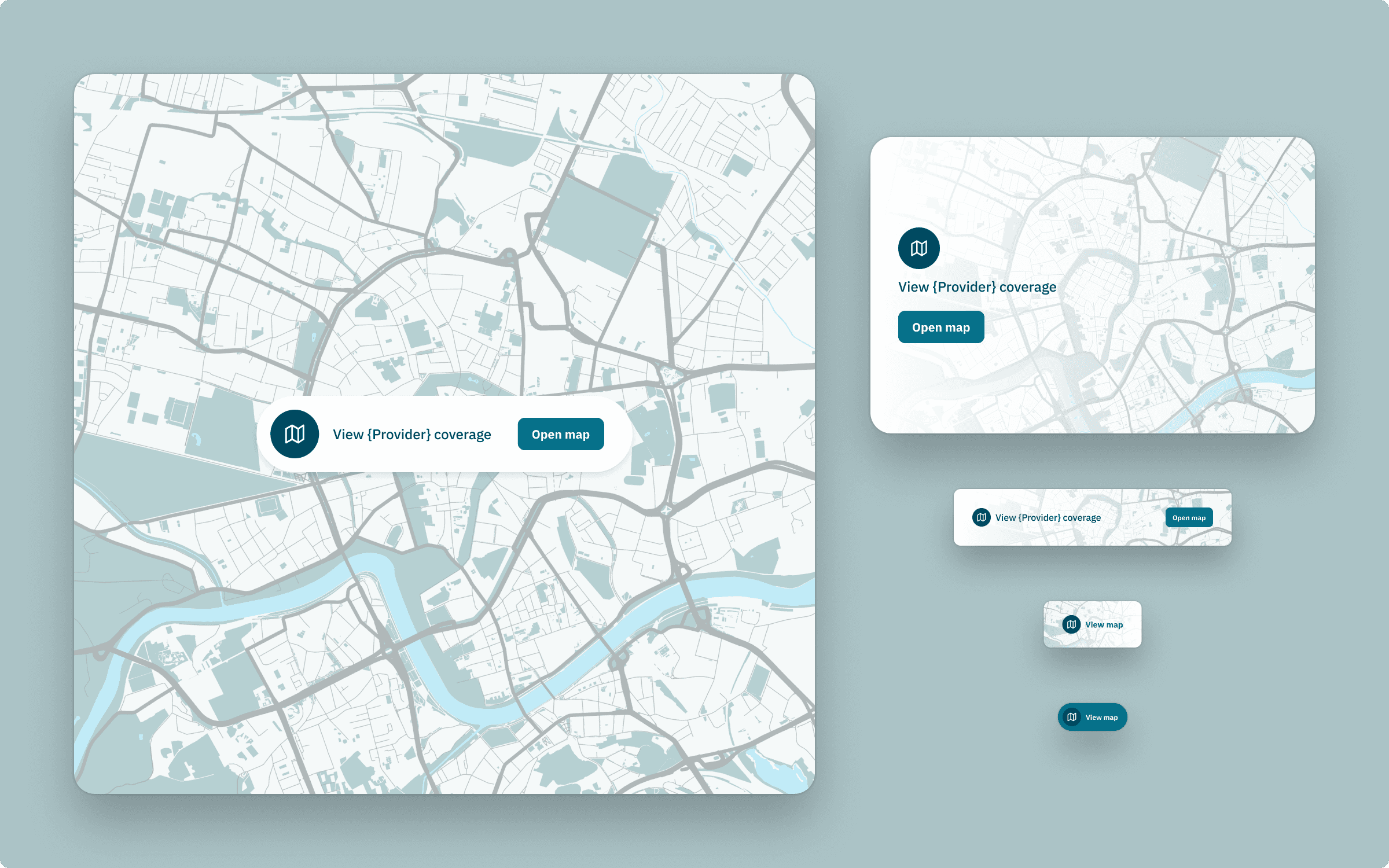
Our map reference component gave us more flexibility in how and where we presented our maps across the website.
Summary
With the first version of our availability map, we created a solid foundation for our product team to build on and shipped a unique tool that did not exist anywhere else on the internet. The page experience and map I designed opened up new opportunities to build more intuitive page templates that benefited the geo pages and other page templates in the product pipeline and would ultimately helped improve user experience across the design system.
