
Design systems
Helpful
The Helpful design system
I led the implementation of our multi-brand design system in Figma to create and manage system styles, components, and templates—utilizing design tokens and atomic design principles to align design and engineering decisions into an efficient and scalable product.

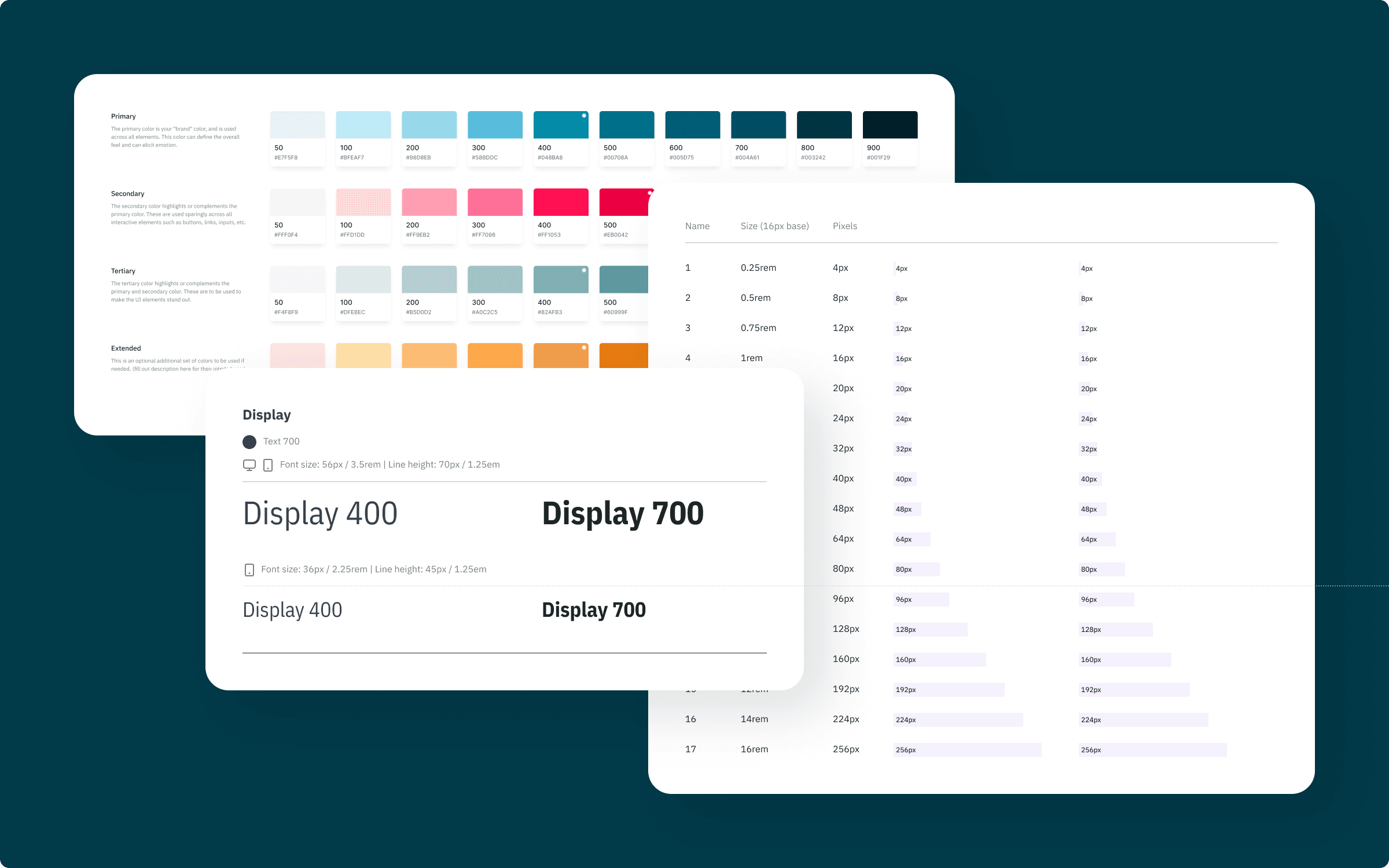
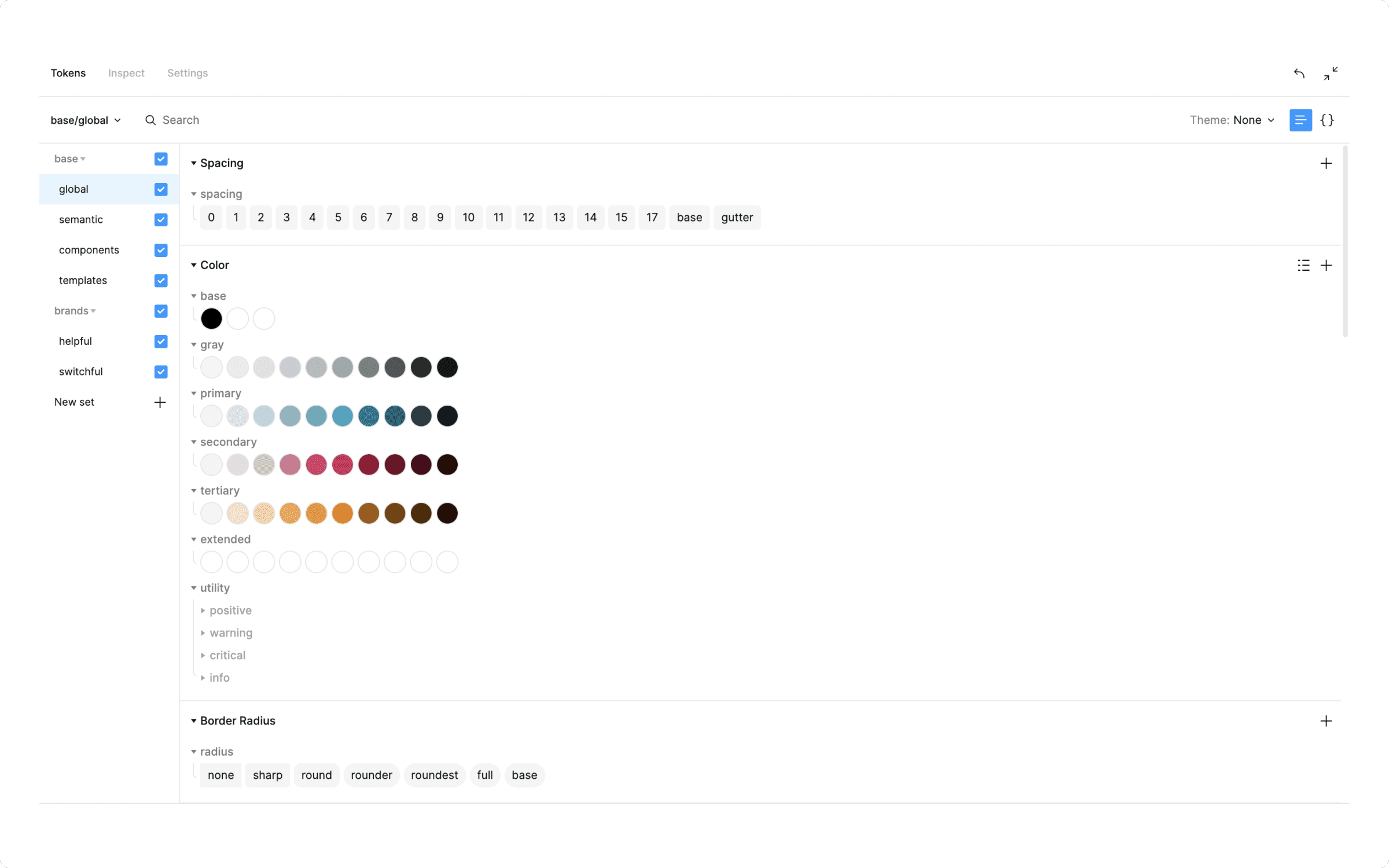
Color, type and spacing example structures from our design system.
Vision
I worked alongside my engineering counterparts on our product team to build structures that would help our system scale efficiently with the growth of the company and the expansion of our property portfolio.
One of the significant challenges of building a multi-brand system is finding opportunities to create room for a brand’s character while maintaining a cohesive system. I designed system controls with flexibility in mind, with the ability to adjust how those controls were used over time—starting from a place of high rigidity, stress testing those controls, and iterating to see where we could make improvements and allow for more flexibility as we expanded and grew our system.
Process
Our cross-functional product team, comprised of engineers, strategists, managers, and designers, worked together daily to align processes and identify efficiencies that could be improved.
As we planned a highly flexible system, one of the most promising solutions I led was creating a design token system—allowing us to make cascading system-wide changes while mirroring those changes across our CSS variables and our Figma design styles.

Base design tokens, layered together, then overrides applied at brand theme level.
I developed a system with a fixed core token set layered beneath a theme token layer, whose properties could be adjusted over time based on the given project’s priority and opportunity.

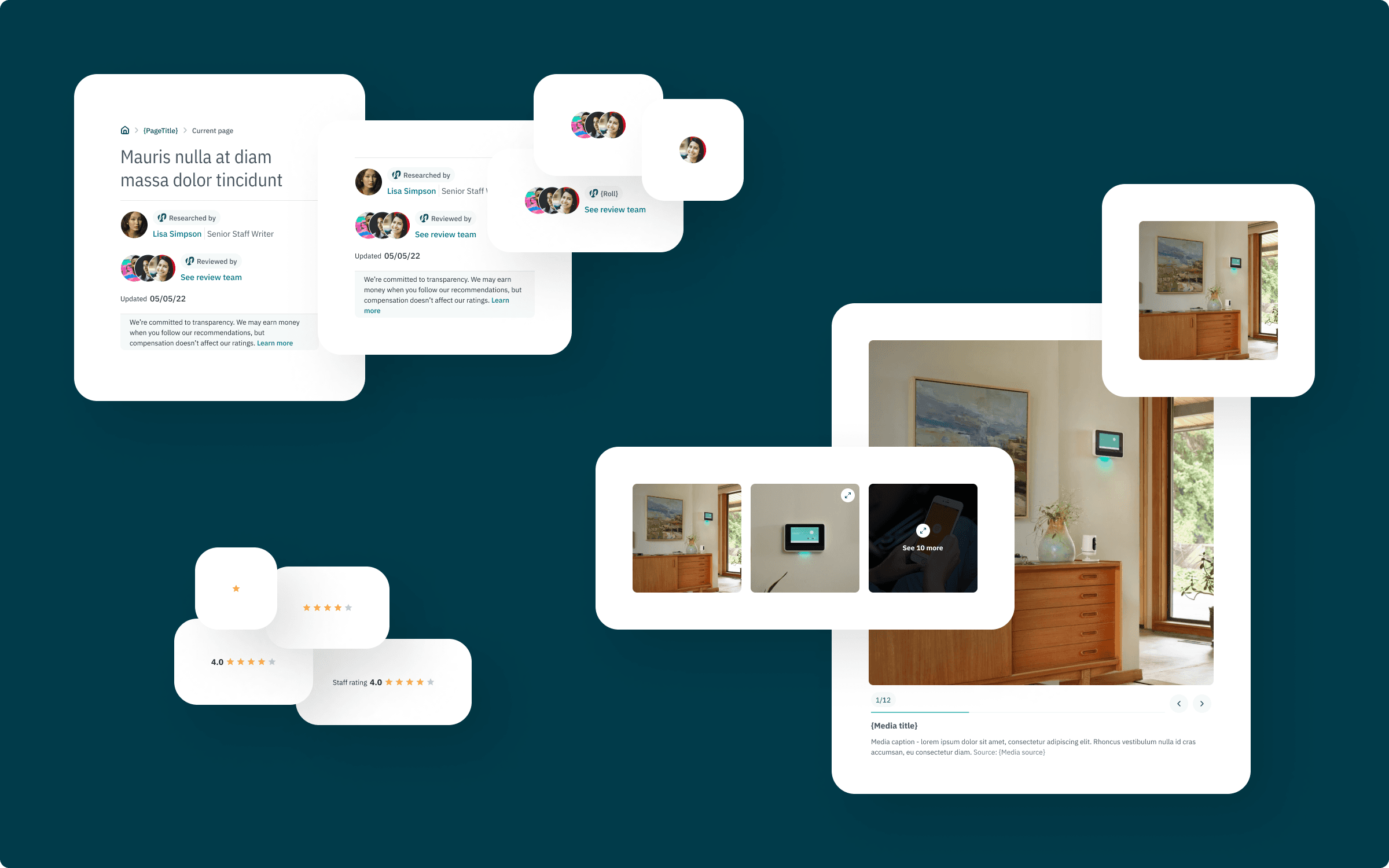
Atomic examples in the component library.
This structure gave our team a quick launching-off point, allowing us to quickly test out and lean into new brand opportunities while also having the flexibility to expand and build on top of brands that needed more attention.
I also worked to organize our Figma file system in a way that tied our design system to our organizational structure—so, as our team continued to grow, Figma could act not only as the tool designers used daily to produce work but for new hires, it could also function to help them understand our product team’s structure and the Helpful brand ecosystem.

Figma thumbnails help to describe function, as well as orient users within Helpful design system.
Summary
Helpful’s design system kicked off with the launch of our first site, Switchful.com. Our team’s thoughtful and deliberate work helped us create a foundation for a design system that could grow and evolve as our organization and property footprint grew.
